给你的Hexo-Butterfly添加Giscus评论系统
AI 摘要
正在生成中……
记录一下配置Giscus评论系统的过程
简介
由 GitHub Discussions 驱动的评论系统。让访客借助 GitHub 在你的网站上留下评论和反应吧!本项目受 utterances 强烈启发。
详细介绍请看 Giscus官网。
具体步骤
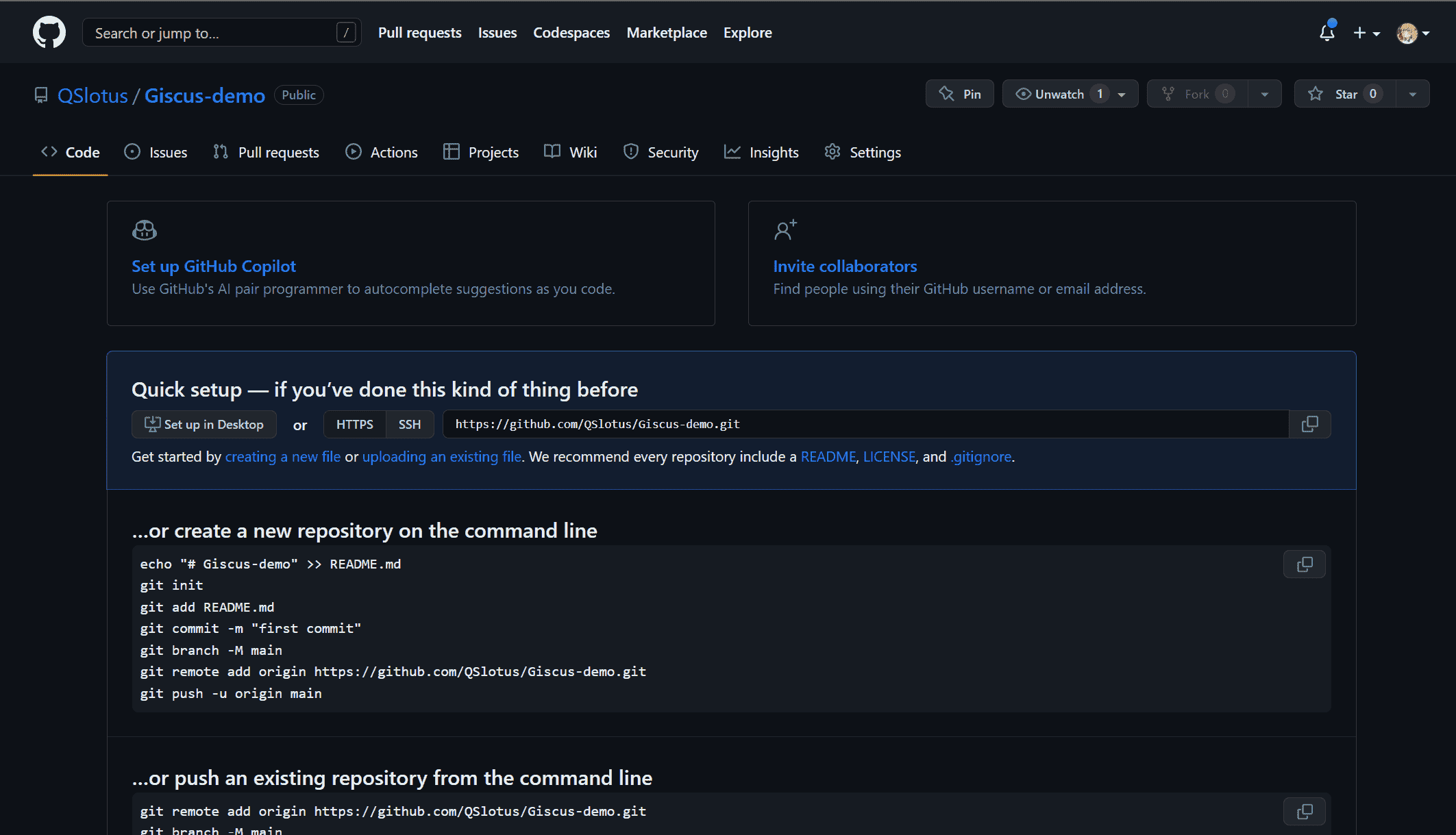
创建新仓库
名称随意。

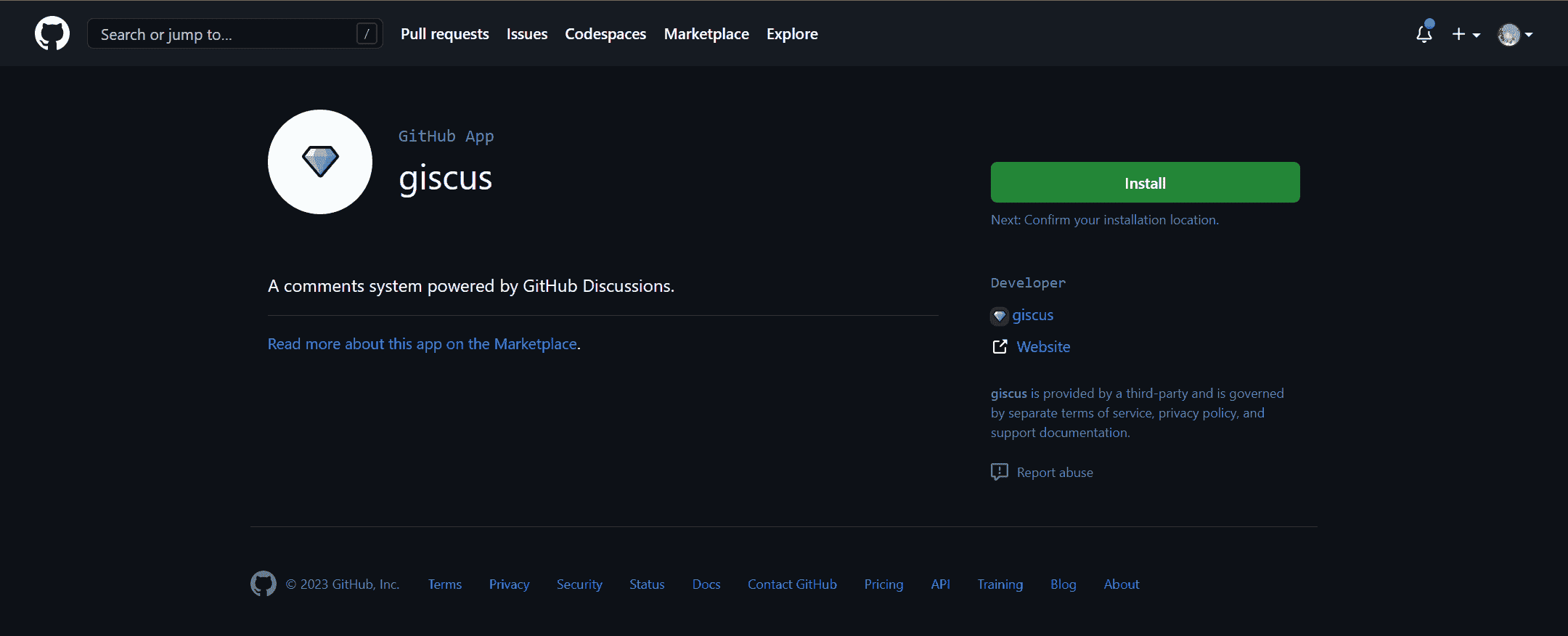
安装Giscus
点击此链接安装:Github Apps - giscus


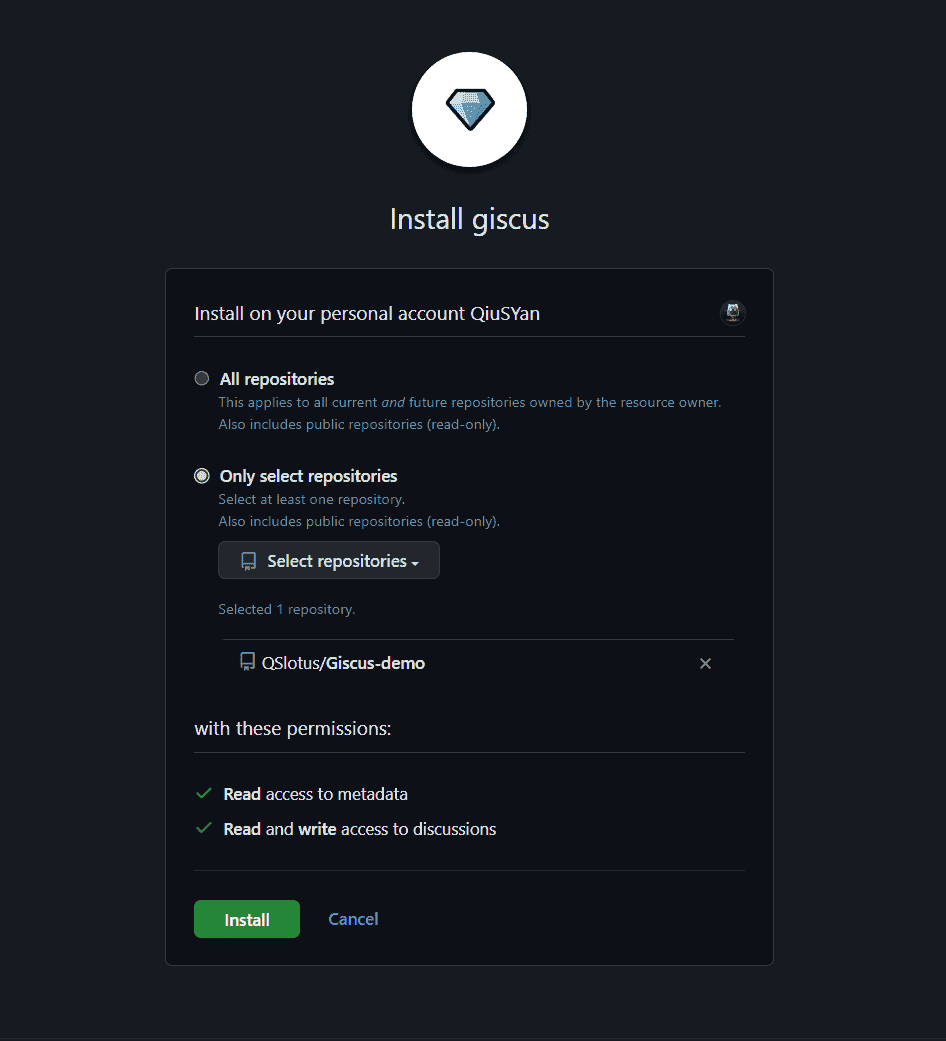
在这里,你可以选安装到全局也可以选择安装到某一个仓库(这个其实无所谓,后面可以改
然后点击 Install 安装
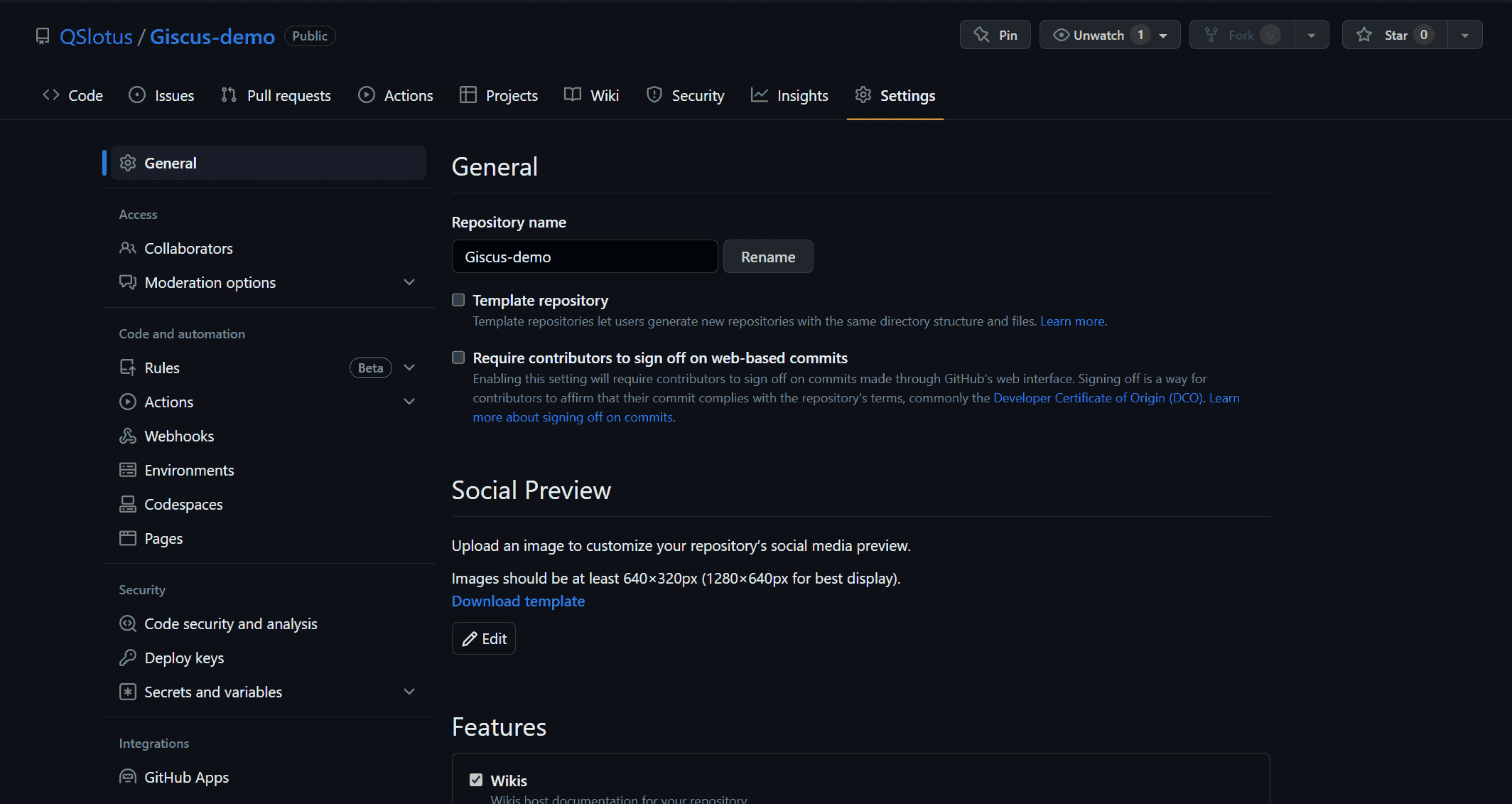
配置仓库Discuss部分
打开你的仓库链接,点击 Settings


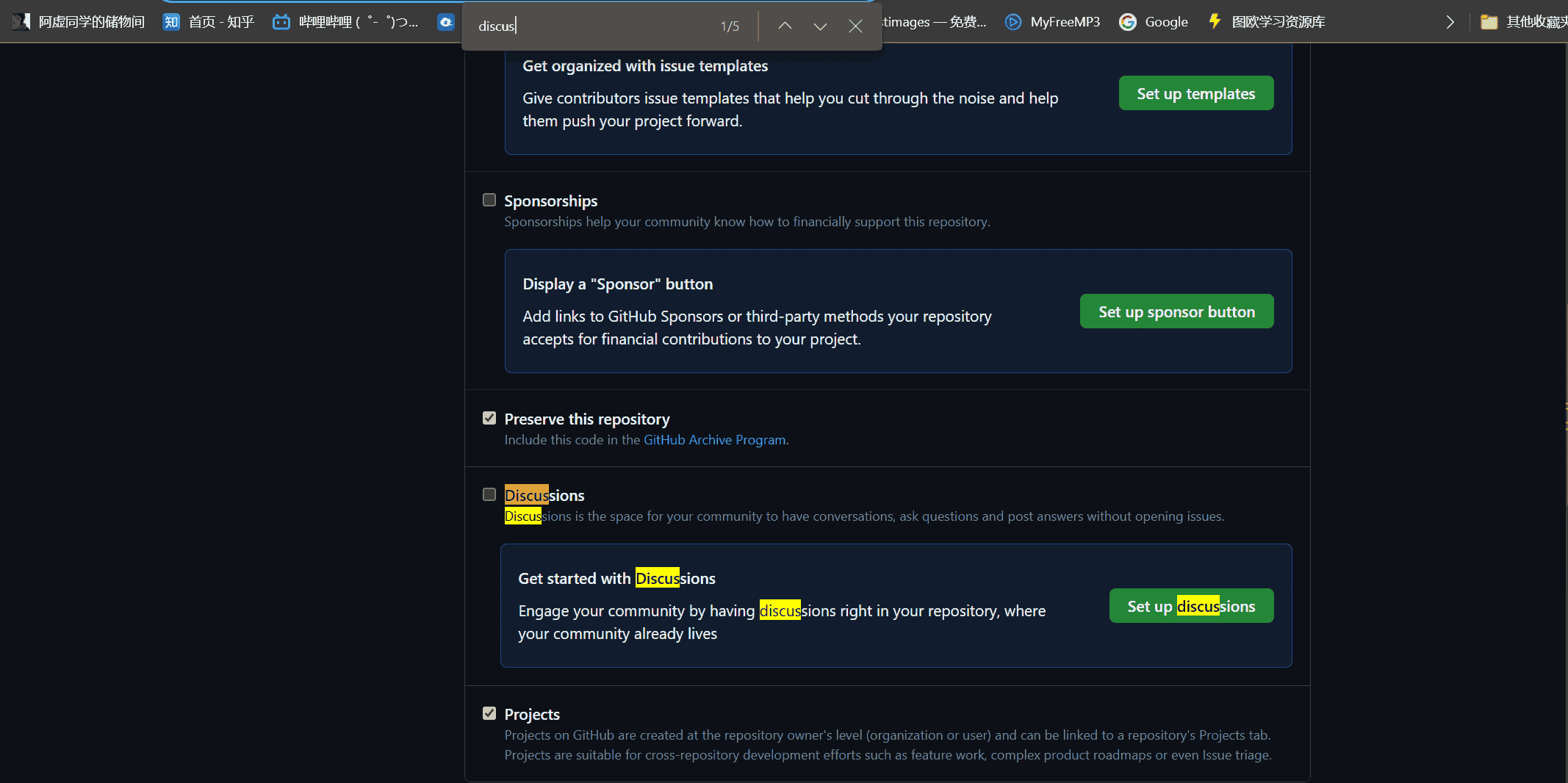
找到Discussion后,将方框勾选即可。
随后点击 Set up discussions,进入Discussions配置界面。

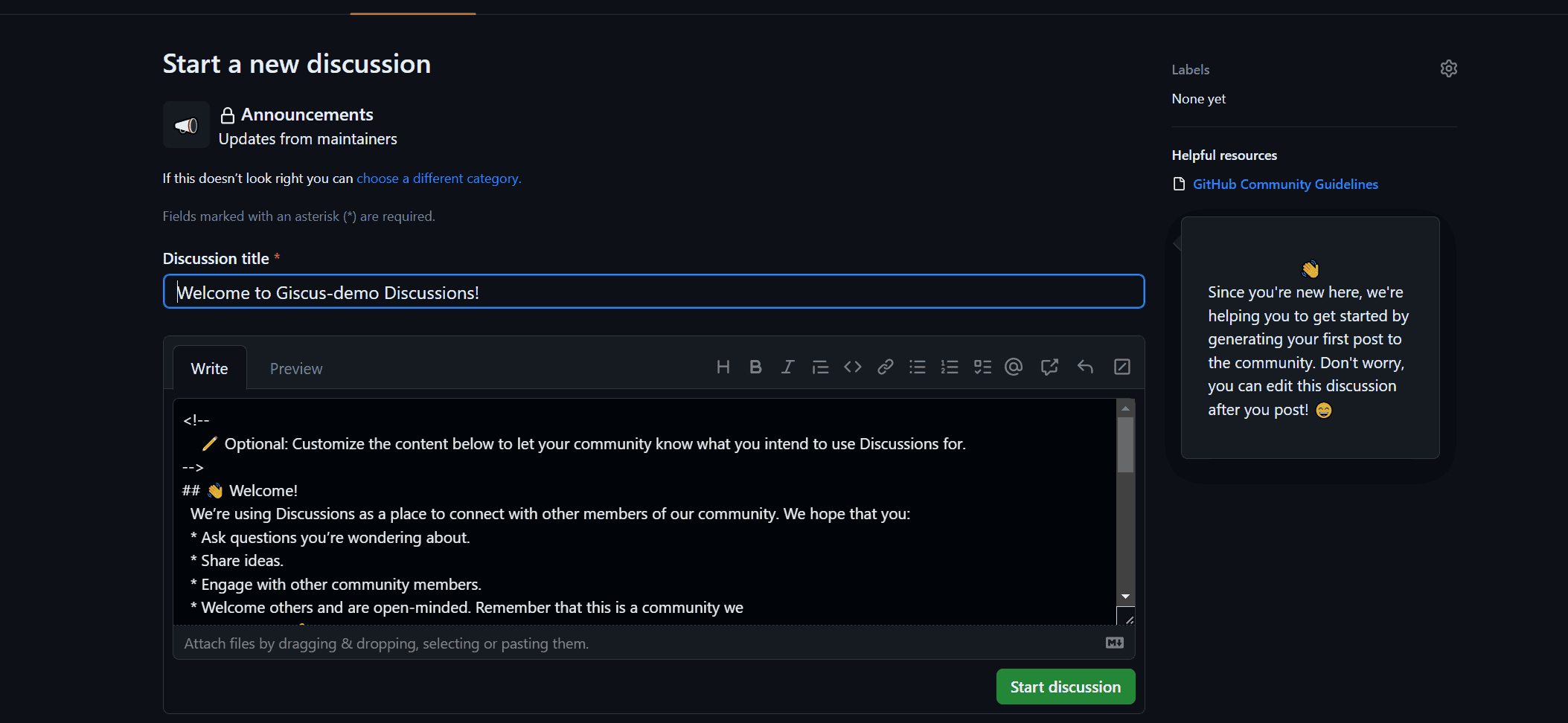
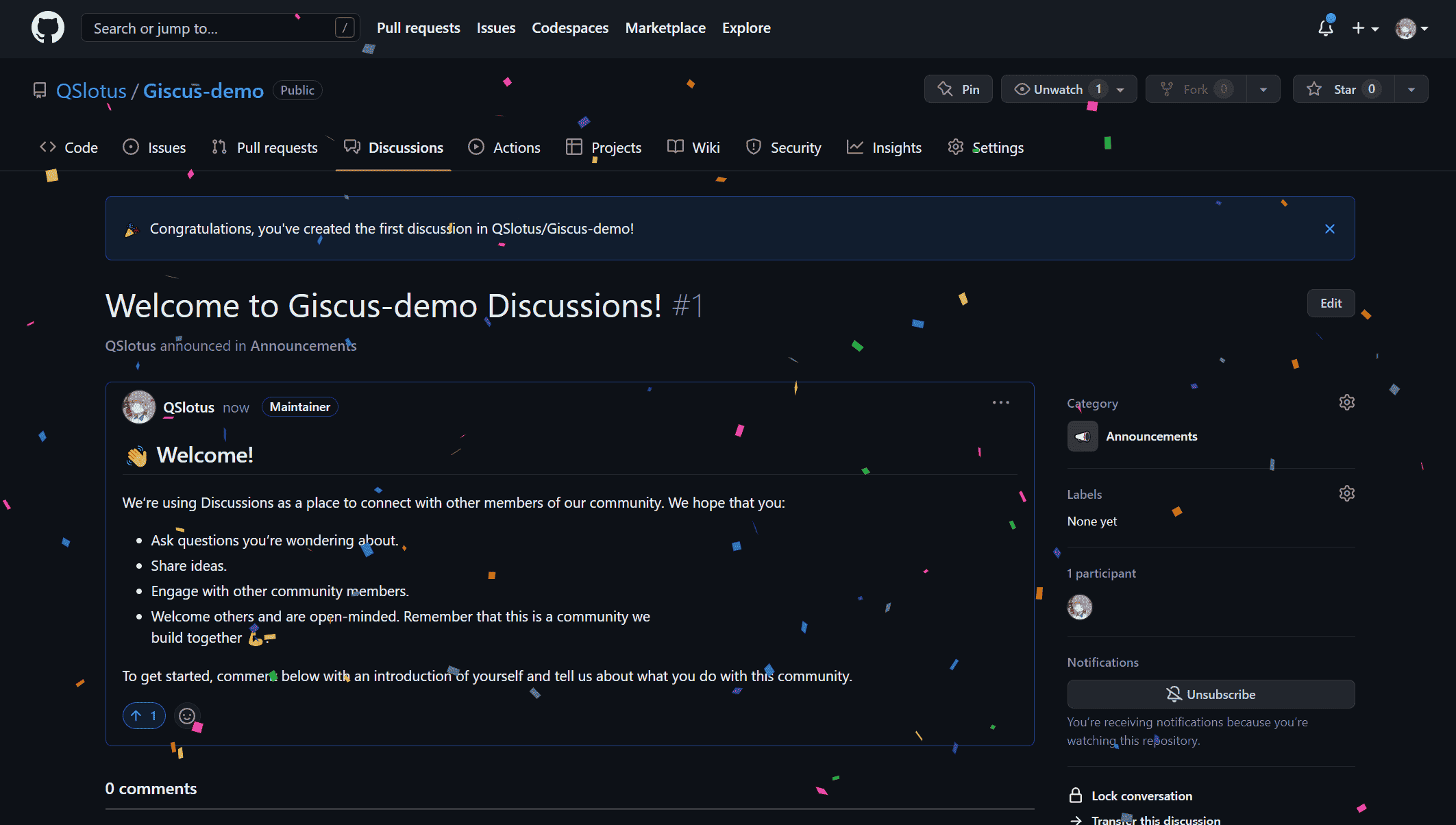
点击 Start discussion即可。

进入Giscus配置
传送门:Giscus官网
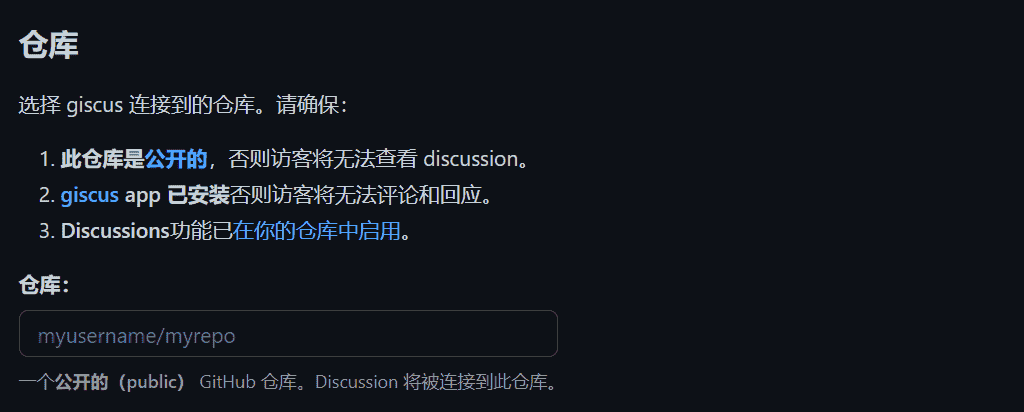
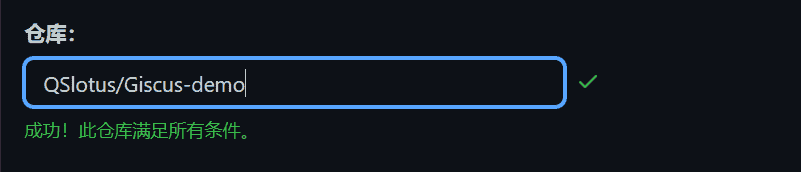
找到此处,在输入框内填写你的仓库信息,格式 myusername/myrepo

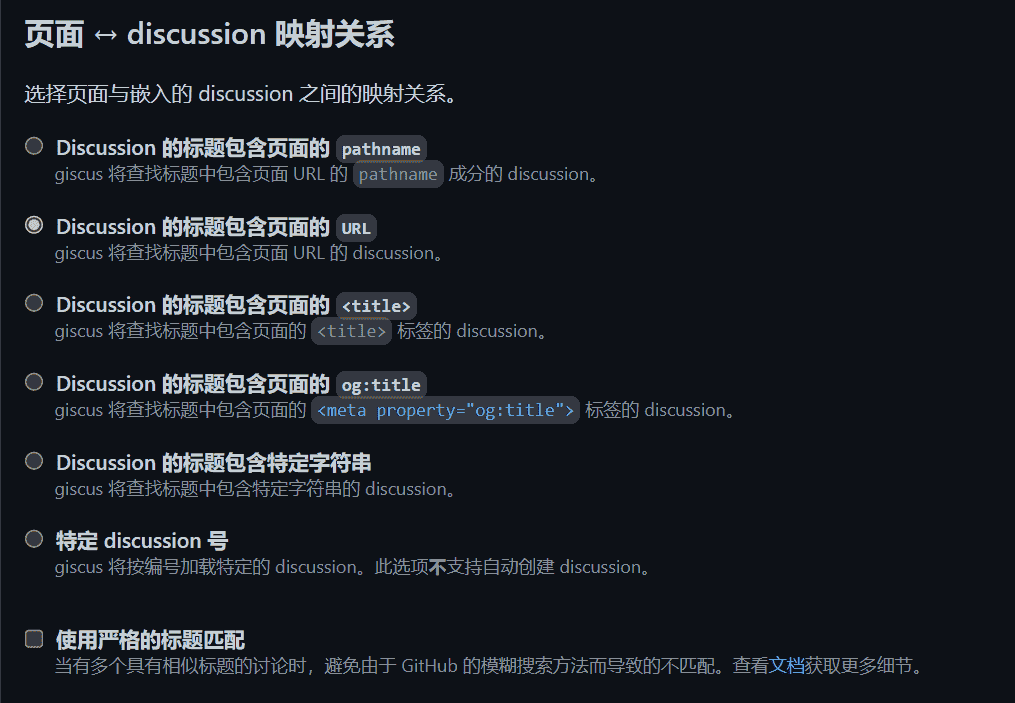
然后将 页面 ↔️ discussion 映射关系处的选项改为Discussion 的标题包含页面的 URL
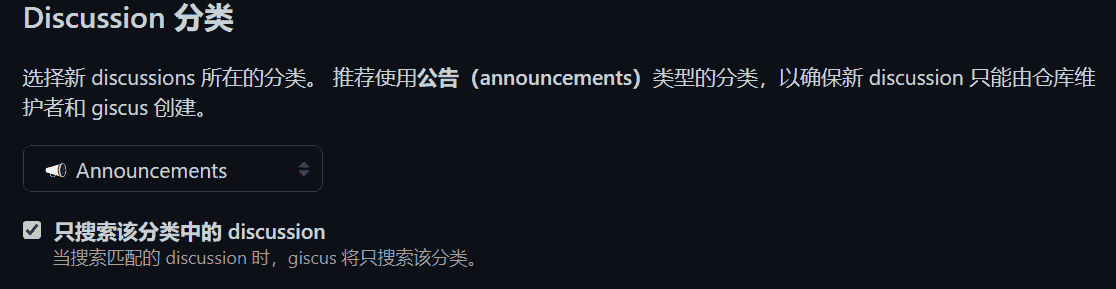
分类则选择刚刚创建的Announcements
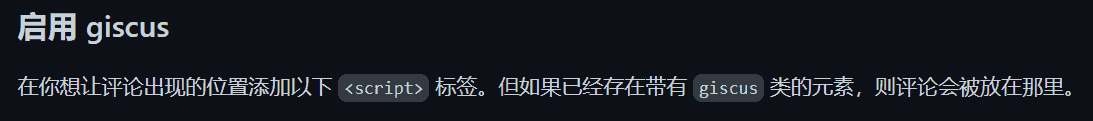
配置完上述部分后,可以在启动giscus处复制几个必要的值

将上一步复制的数值填到butterfly主题配置文件即可
1 | # Giscus |
注意!
- 请将启用giscus处复制的
data-repo的值粘贴至butterfly主题配置文件中的repo处; - 将
data-repo-id处复制的值粘贴值配置文件中的repo-id处; - 将
data-category-id处复制的值粘贴至配置文件中的category-id处。
复制的值不需要引号
完成!
配置完并且保存后,通过hexo s就能看到你的评论区啦
有任何疑问欢迎留言!💖
- 标题: 给你的Hexo-Butterfly添加Giscus评论系统
- 作者: QiuSYan
- 创建于 : 2023-04-21 20:00:16
- 更新于 : 2023-04-21 20:00:16
- 链接: https://blog.qiusyan.top/posts/61913.html
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。
评论