Windows下简易Hexo部署教程
AI 摘要
正在生成中……
这玩意感觉有点简陋了,等我过两天把这玩意翻新一下
最近没啥事干,就来记录一下Hexo部署过程吧
其实是我经常整活给电脑重装系统导致环境啥的得重新配(捂脸
虽然是Windows下的教程,但是Linux和Mac端也大差不差
前提
- 必须
- 一个会使用搜索引擎去解决问题的脑子
- 一个Github账号
- 一台电脑
- 可选
- 一个域名
Hexo是什么
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他标记语言)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
Hexo中文文档:文档 | Hexo
安装Git
进入Git官网下载界面,选择对应的系统,点击下载安装即可。
安装选择默认配置就行 就是一路按Next
如果你的网络环境难以访问下载界面,那么也可以选择 点击此处 用镜像站下载
绑定Github
在桌面右键,选择 Open Git Bash here,唤出Git Bash。

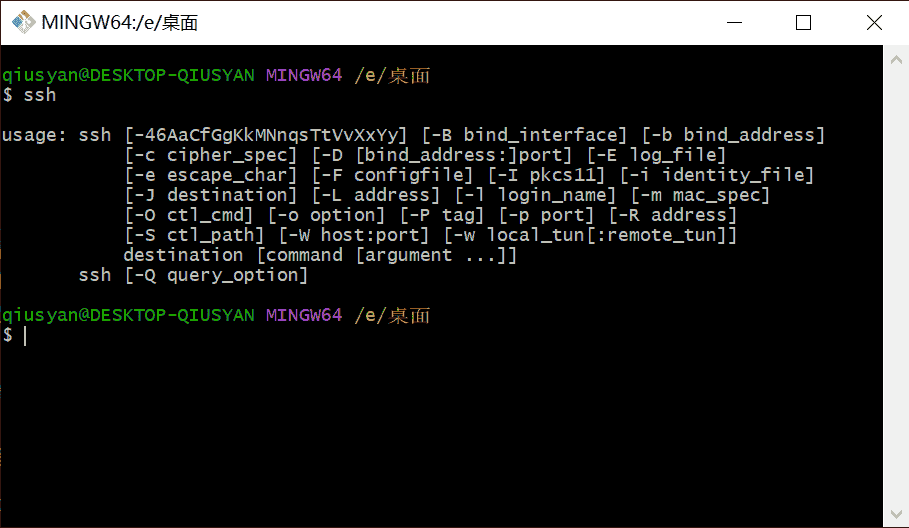
在Git Bash中输入 ssh 以验证SSH安装。

随后输入
1 | ssh-keygen -t rsa |
指定 RSA 算法生成密钥。然后按4次回车,就生成了两个文件,分别为秘钥 id_rsa 和公钥 id_rsa.pub。
文件的位置会在Git Bash上显示,默认会生成在以下目录:
- Linux:~/.ssh
- Mac: ~/.ssh
- Windows: C:/Users/yourusername/.ssh
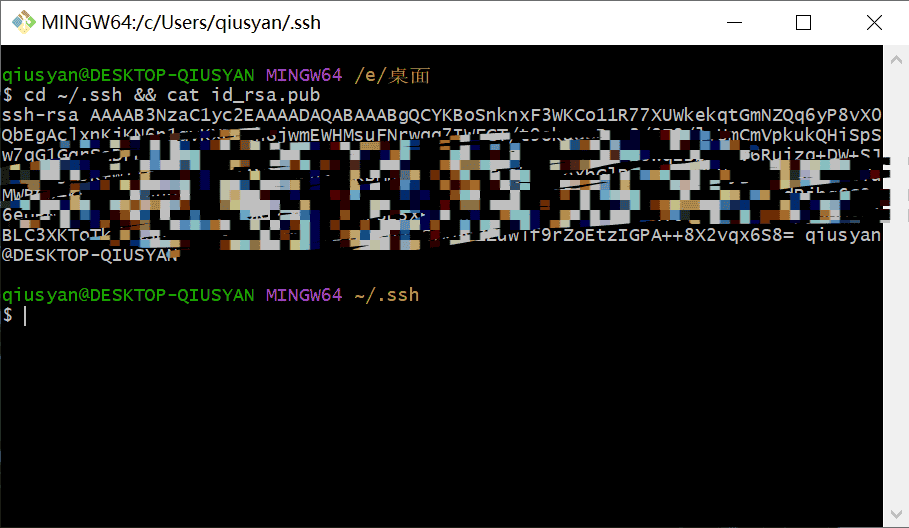
进入密钥生成目录并显示公钥内容:
1 | cd ~/.ssh && cat id_rsa.pub |

将这一串ssh-rsa开头的玩意复制,然后打开你的Github - Settings - SSH and GPG keys
或者直接通过此链接跳转:SSH and GPG keys
点击 New SSH key,然后将你刚刚复制的那一串东西粘贴到Key内,再点击Add SSH key即可
标题随意,不填也行
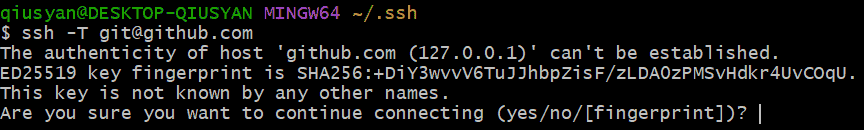
在Git Bash中输入
1 | ssh -T git@github.com |
以验证是否添加成功。
第一次连接会遇到这种情况,填yes就行
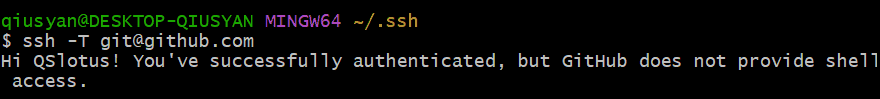
出现如下输出则证明绑定Github成功。
Node.js相关
安装
截至本文撰写时间(2024/3/7),Node.js官方推荐版本为 20.11.1 LTS
Windows用户可点击 此镜像链接 一键下载
下载完成后,在 D盘 新建一个文件夹 ndoejs,然后打开安装程序,将其安装目录修改为 D:\nodejs,再一路点击 Next 即可。
验证安装是否成功:CMD输入
1 | node -v |
如果成功安装,你应该会看到如下的输出:
1 | C:\Users\qiusyan>node -v |
设置npm在安装全局模块时的路径和环境变量
如果不设置的话,安装模块的时候就会把模块装到C盘,占用C盘的空间
你也不想变成C盘战士吧 .jpg
在 nodejs 安装文件夹中新建两个空文件夹 node_cache和node_global
两个文件夹目录应该分别是
D:\nodejs\node_cache和D:\nodejs\node_global
然后打开CMD,输入如下两个命令:
1 | npm config set prefix "D:\nodejs\node_global" |
1 | npm config set cache "D:\nodejs\node_cache" |
再来设置环境变量。
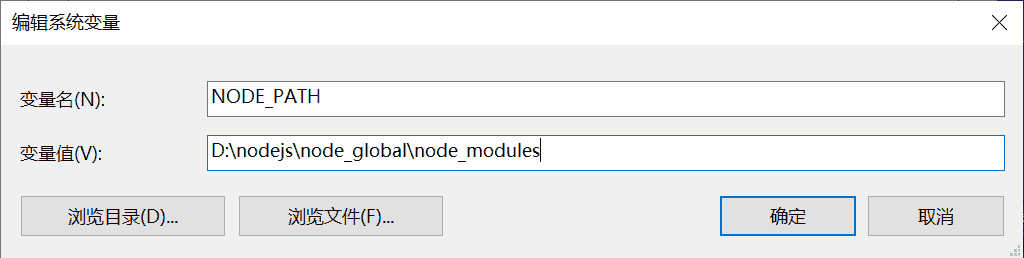
打开 控制面板 - 系统 - 高级系统设置 - 环境变量 ,然后在系统变量中新建一个变量名为 NODE_PATH,值为D:\nodejs\node_global\node_modules,如下图:
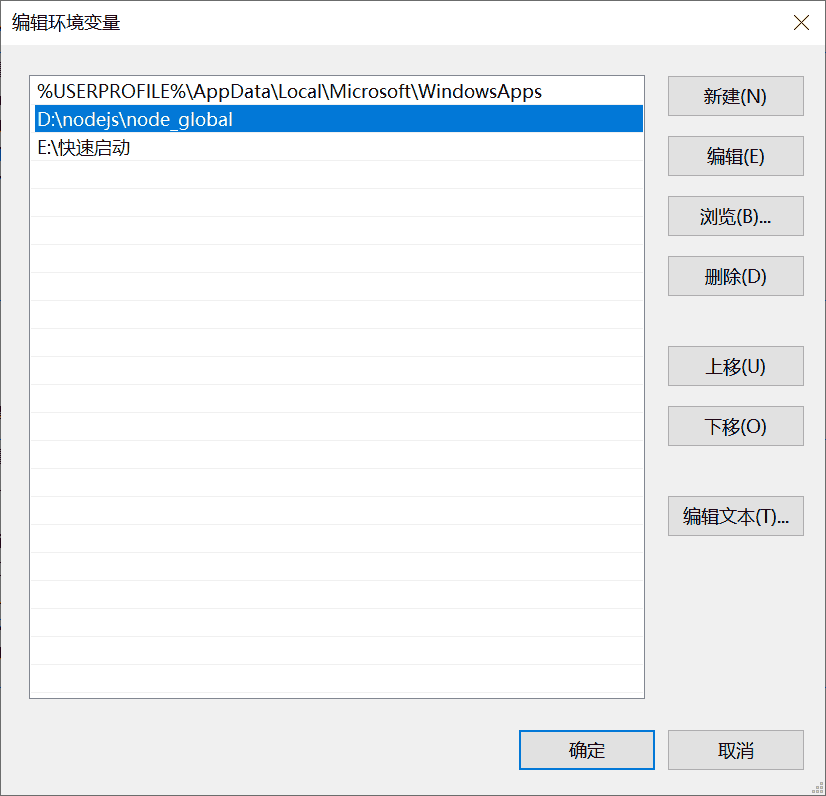
然后编辑用户变量里的 Path ,将相应npm的路径改为 D:\nodejs\node_global,如下图:
npm换源
CMD输入
1 | npm config set registry https://registry.npmmirror.com |
将npm源更换为阿里的
安装Hexo
使用管理员权限 运行你的CMD或者Powershell,然后输入
1 | npm i hexo-cli -g |
全局安装 hexo-cli
再挑个你 想要存放博客源代码的地方 ,比如 E:\个人文件\Blog,那就去 E盘 的 个人文件 目录下,新建一个名为Blog的文件夹。
在该文件夹内 使用管理员权限 运行你的CMD或者Powershell,输入
1 | hexo init |
初始化博客。
如果打开管理员权限的CMD窗口后发现路径不正确,那么在CMD中输入
cd '你的博客绝对路径'即可
例如
如果你的网络环境无法让你连接到Github,那么建议使用 Watt Toolkit 加速Github连接。
使用工具加速后,请打开Git Bash,输入
禁用Git的SSL证书验证
如果你不想禁用,那么请自行科学上网
以下是hexo-cli中的一些命令
2
3
4
hexo g # 生成静态文件
hexo d # 部署静态文件到预设定的服务
hexo s # 本地预览但是这些我们都用不到,因为我们要用的是hexo集成部署 而不是生成静态文件后手动推送到云端
Hexo集成部署
什么是Hexo集成部署
Hexo集成部署即每次我们 push 源代码后,自动生成静态文件,并上传到我们的仓库或者云存储中。
为什么一定要集成部署?你不集成部署那能叫Hexo吗?
新建仓库
打开Github,新建两个仓库
一个仓库是存放源代码的,一个是存放源代码生成的静态文件的。
源代码仓库记得设置为私有
Github 的链接形式
Github 这种网站的代码仓库地址常见有三种形式,适用于不同的情况,下面简单介绍一下。
- 普通链接,一般在使用账号密码登录后或者ssh传输时使用。
1 | // 这种地址可以直接在仓库中复制 |
- 账号密码链接,这种适用于自己调用 Github 的数据或者当 Api 使用等情形。
1 | https://{username}:{password}@github.com/QSlotus/Blog.git |
- token 链接,在 Github Settings 中生成 token 后,可以直接放到仓库地址中,这样就可以直接访问有权限的仓库,方便我们自动部署。
1 | https://{token}@github.com/QSlotus/Blog.git |
生成 Github Token
了解完 Github 这些链接形式后,我们就可以开始配置了,因为我们决定使用 Token 这种链接形式来进行连线推送等操作,所以首先就是生成Github Token。
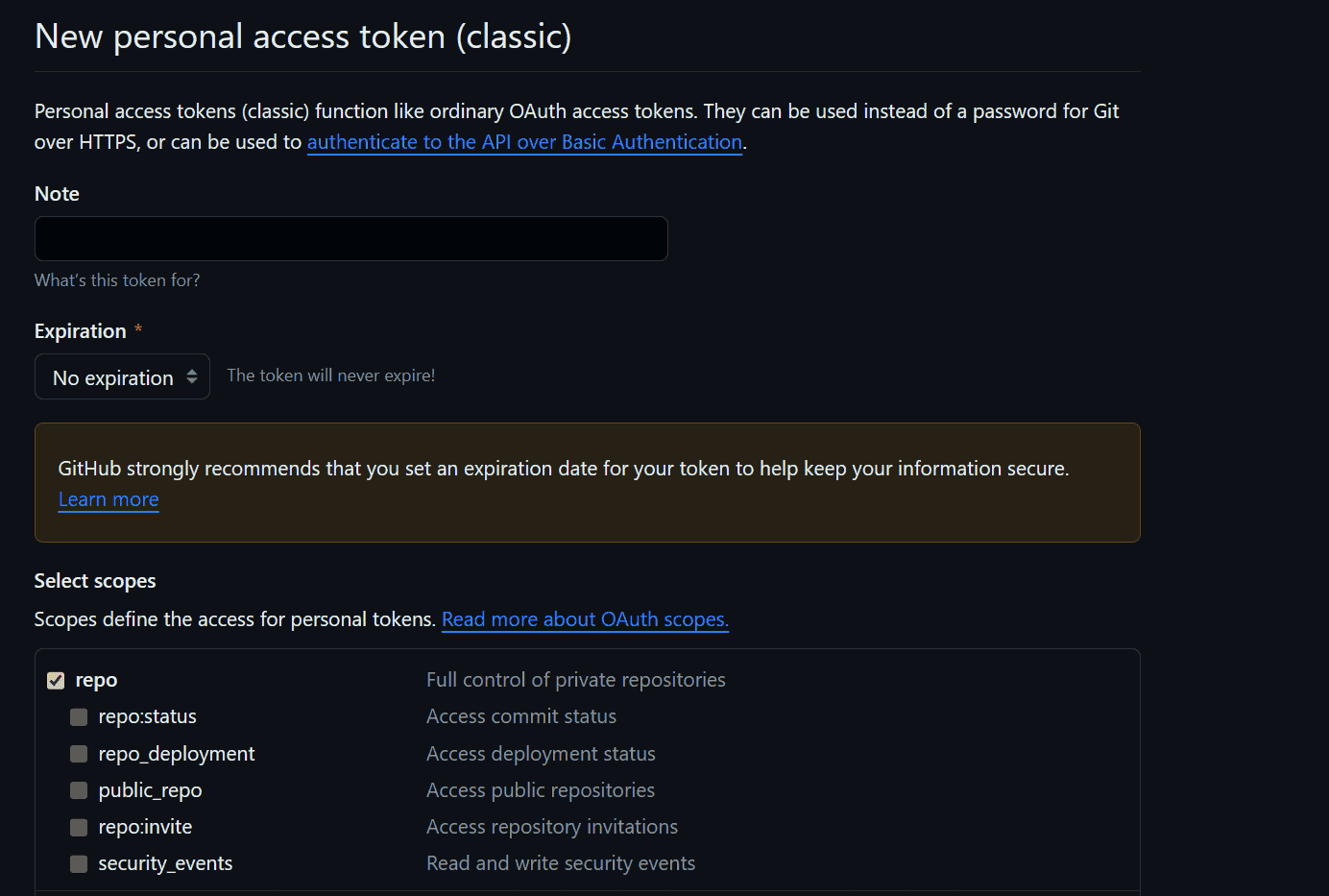
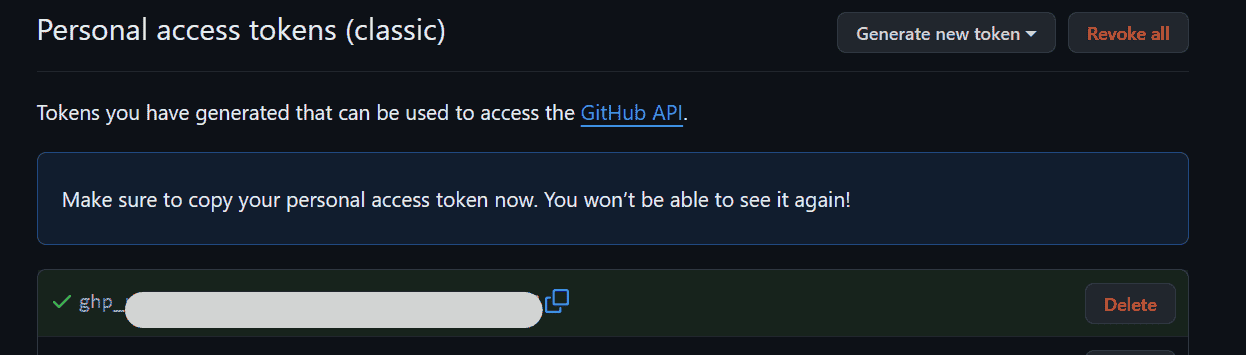
打开 Personal access tokens 创建一个新的token
如上图示,Token名称随意,Expiration 选择 No expiration,然后勾选 repo 下的所有权限,再点击最下方的 Generate token 即可。
token生成后,此信息只会显示一次,记得及时保存
修改 _config.yml
打开你的博客源代码根目录,找到 _config.yml 文件,拉到最下面,修改 deploy 部分为如下代码:
1 | # Deployment |
注意此处的 {$GH_TOKEN} 之前生成的 token 内容,仓库地址是我们 存放源代码生成的静态文件的那个
添加 GitHub Actions 脚本
Hexo配置完成,开始编写 Github Actions 脚本文件。
GitHub Actions 的配置文件叫做 workflow 文件,存放在源代码仓库的 .github/workflows 目录。
workflow 文件采用 YAML 格式,文件名可以任意取,但是后缀名统一为 .yml,比如 test.yml。一个库可以有多个 workflow 文件。
GitHub 在我们完成预设触发条件时,只要发现 .github/workflows 目录里面有 .yml 文件,就会自动读取运行该文件。
在博客源代码根目录创建文件,路径为 .github/workflows/deploy.yml。
修改文件内容为如下:
1 | name: QiuSYan's Blog CI/CD # 脚本 workflow 名称 |
将源代码推送至Github
到了这里,我们集成部署就快完成了。现在就是将整个博客源代码推送至Github。
在博客根目录下打开Git Bash,依次输入以下指令:(注释不要复制
1 | git init # 初始化一个Git仓库 |
即可。
部署你的博客
之前我们将博客的源代码推送到了Github,让Github Actions帮我们生成静态文件并推送到静态文件仓库
那么现在我们来将博客部署好(指能在浏览器访问到你的博客
我们使用 Netlify 来部署。
那么,什么是Netlify呢?
这是ChatGLM给出的答复:
Netlify 是一个提供网站托管和服务器less后端服务的平台,特别适合现代静态网站的部署和托管。它支持从GitHub、GitLab和Bitbucket等代码托管服务中自动获取网站源码,并提供了一系列强大的功能来帮助开发者快速、高效地构建、部署和维护网站。
Netlify 提供的主要功能包括:
持续部署:Netlify 可以在每次代码推送至你的Git仓库时自动构建和部署网站。
服务器less函数和后端:Netlify Functions 允许你运行服务器less函数,支持多种编程语言,无需管理服务器即可处理表单提交、API请求等。
自定义域名:你可以使用自己的域名,并且Netlify提供了免费的SSL证书来实现HTTPS。
静态文件托管:Netlify 可以托管静态文件,包括HTML、CSS、JavaScript等。
支持多种构建命令和工具:Netlify 支持多种静态站点生成器,如Jekyll、Hugo、Gatsby等,以及自定义的构建命令。
形式和数据存储:Netlify 可以收集表单数据并存储在后台,也可以通过集成其他服务如Airtable、Google Sheets等处理数据。
全球加速的CDN:Netlify 提供了全球内容分发网络(CDN),确保用户可以从最近的服务器快速加载内容。
环境变量管理:可以安全地存储和管理环境变量,便于在不同环境中使用不同的配置。
Netlify 对于个人开发者和小型团队来说,提供了一个简洁、易用的界面,以及强大的自动化工具,使得网站部署和维护变得更加简单。同时,它的服务器less功能也为开发者提供了构建复杂应用的灵活性。
打开 Netlify登录界面,选择用Github登录。
随后可能有一些邮箱验证啥的,按照他的提示去做就行了。
然后创建一个Team。
点击 Create new team ,计划选那个 Starter team plan ,这个是免费的。然后填写相关信息,点击创建即可。
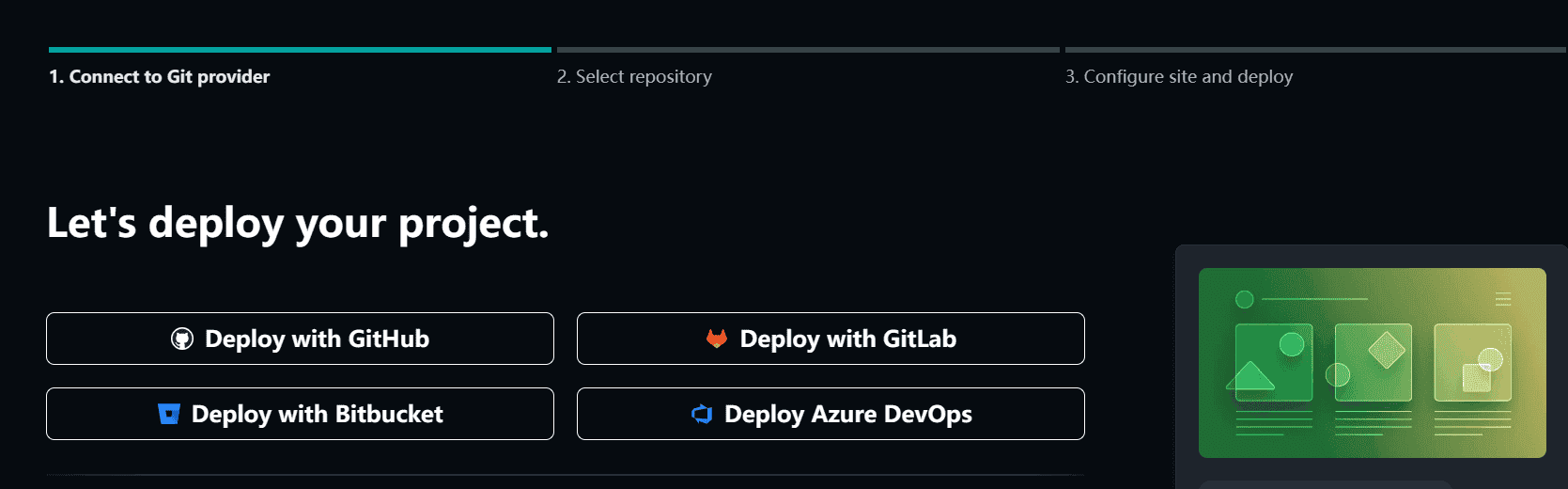
随后应该会跳转到你的Team主页,这时点左侧的 Site - Add new site - Import an existing project后,会看到如下的界面。
选择 Deploy with Github,然后在弹出的窗口中按照其指引安装Netlify App,记得将其安装到所有的仓库中
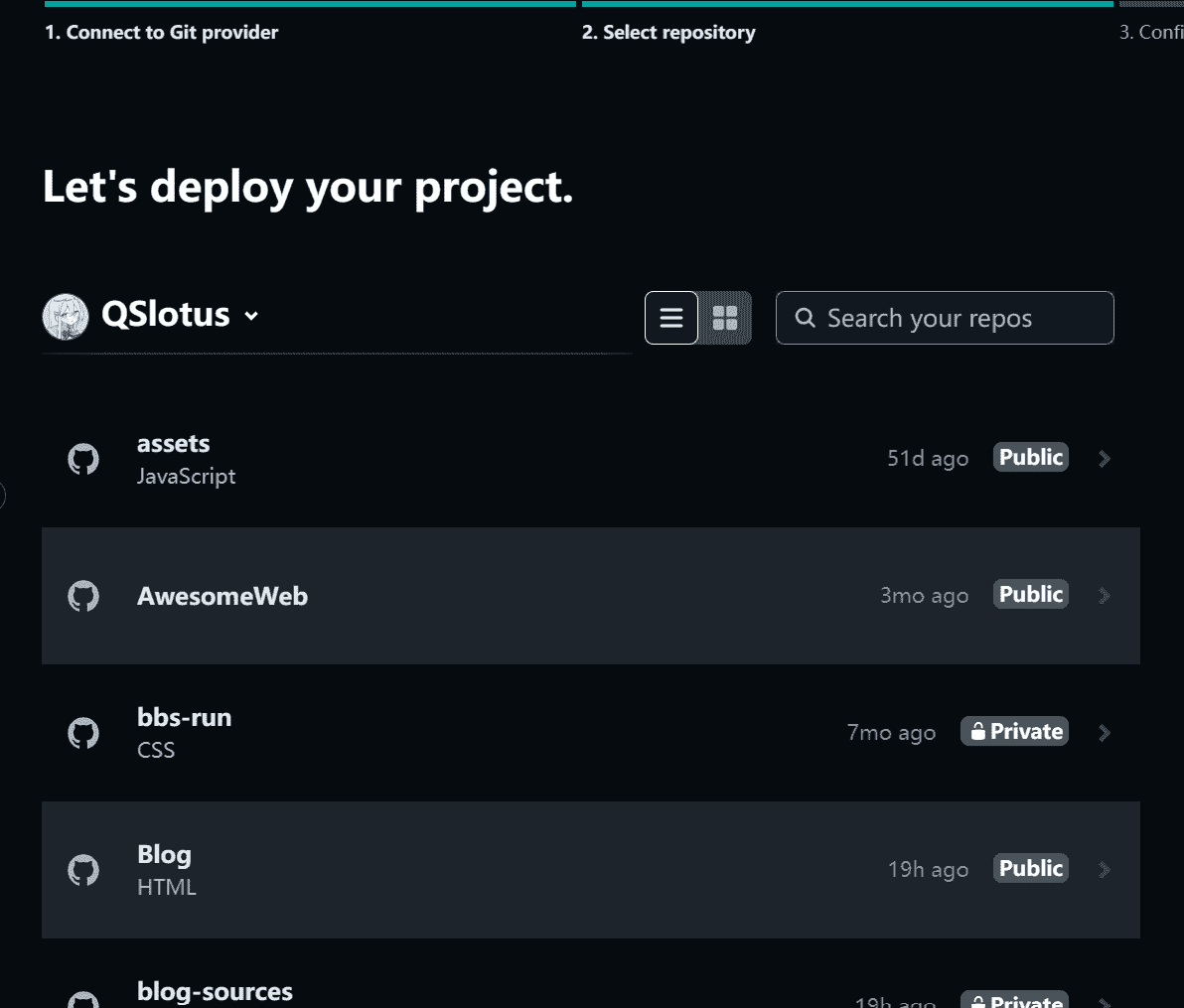
这时你会在页面上看到你的所有仓库,然后你找到那个 博客静态文件 存放的仓库,选择。
选择之后会跳转到信息填写页面,其中 Site name 部分建议修改为你想要的二级域名前缀,其他的不用改,然后点 Deploy 就行了。
Netlify会提供一个格式为
yoursitename.netlify.app的二级域名
这时你去浏览器访问 你刚刚改的站点名称.netlify.app 会发现,博客已经部署完成。
参考资料
- 标题: Windows下简易Hexo部署教程
- 作者: QiuSYan
- 创建于 : 2024-03-07 10:33:57
- 更新于 : 2024-07-06 21:08:22
- 链接: https://blog.qiusyan.top/posts/62801.html
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。